ブロガーなら誰しも憧れる、Google Adsense(アドセンス)の関連コンテンツ。
サイトのPV数や滞在時間の延長が向上し、広告収益性が高いと言われており、実際に当ブログでも開放以降、順調に伸びていました。

うーん、Googleアドセンスの関連コンテンツ収益が落ち込んでいる‥ಠ_ಠ
関連コンテンツの直前に、読んでもらいたい内部リンクをせっせと貼っていったから?
それとも他の要因なんだろうか‥アドセンス難しい (´ДÅ) pic.twitter.com/jDFQS1ZnZB— Huuub@10月記事6/10 (@monogrow_Blog) 2018年10月17日
調べてみるとクリック単価(CPC)に大きな変化はなく、クリック率が半分に。
対応策として実施してみたのは、関連コンテンツのデザイン変更。


Google Adsense|関連コンテンツ基本情報
関連コンテンツとは

Google AdSense公式では、「平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します」と記載があります。


関連コンテンツの開放条件とは?
関連コンテンツは特定の条件を満たすサイトのみ利用が可能と言われていますが、その条件は開示されていません。
ご利用になるには、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。
この要件は、関連コンテンツによってサイトのユーザーに確実に優れたエクスペリエンスをお届けするために設けられています。

各サイトによって、関連コンテンツが開放された時点でのPV数・記事数は異なります。
となると考えられるのは、ブログを通してユーザーが得るエクスペリエンス(経験・体験)が優れていると、Googleが評価したサイトということに。


※当ブログの関連コンテンツ開放時のデータはこちら。
当ブログの開放時データ
- 記事数: 100記事程度
- PV数累計: 約23,000 PV
- 開放月の前月PV数: 約7,400 PV/月
ブログに合わせて関連コンテンツのデザインを修正しよう
関連コンテンツ解放後、Google Adsenseで作成した初期デザインそのままを利用。
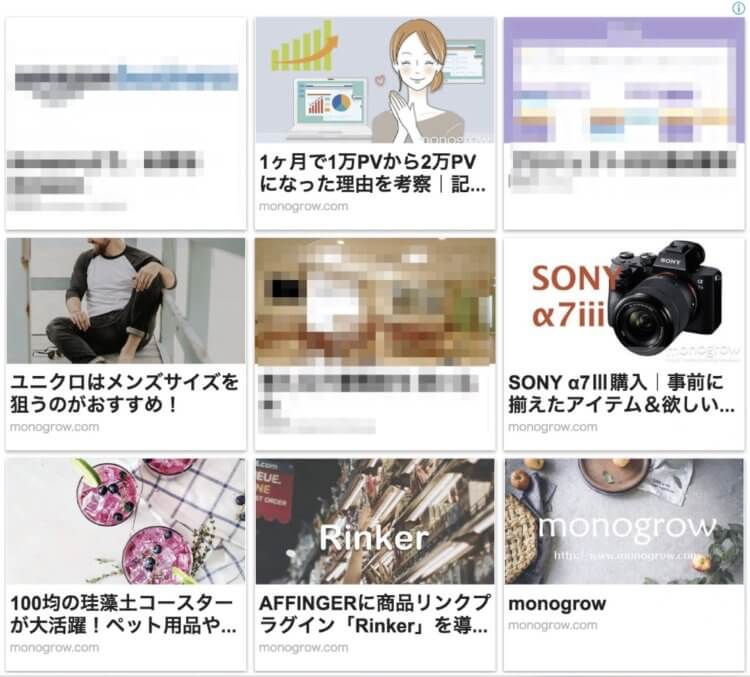
関連コンテンツ|初期デザインがこちら
パソコン表示

スマホ表示

シンプルなデザインで気に入っていましたが、クリック率低下に伴い別のデザインに変更、検証してみることに。

この記事で紹介しているカスタマイズは、Adsense広告カスタマイズの公式サイトに記載されてる許可されている変更方法です。
カスタマイズの組み合わせは自由なので、自分のサイトにあったカスタマイズを試してみることをおすすめします。

関連コンテンツ|カスタムデザイン 例 ①
パソコン表示

スマホ表示

<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3">
</ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
| テキストの上に画像を配置してカード型表示 | data-matched-content-ui-type="image_card_stacked" |
| 行数を設定 | data-matched-content-rows-num="3" |
| 列数を設定 | data-matched-content-columns-num="3" |
関連コンテンツ|カスタムデザイン 例 ②
パソコン表示

スマホ表示

<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="2"
data-matched-content-columns-num="4">
</ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

まとめ|収益化改善については検証継続中!
クリック単価(CPC)の低下であれば、ブログ自体の評価が落ちたと考えることができますが、ほぼ変わりはありません。
滞在時間も少しづつ伸びており、PV数も上昇傾向にあります。

Adsense広告サイトを見ると、「溶け込む広告」「違和感ない広告」との記載が目立つため、カード型広告のカスタマイズで検証中。
広告表示位置の変更などと合わせて、工夫していく必要がありそうです。
GoogleAdsense勉強するために購入!