WordPress高速化対応の第二弾 「画像最適化」。
今までPhotoshopで画像を作成しては、軽量化はプラグインのEWWW Image Optimizer任せでOK!と思い込み、それ以外全く気にせずにブログへ貼り付け。
気づいたときには、100記事に対して全画像サイズは250MBもありました。当然表示速度は激重!

以下3つの項目に当てはまる方は要注意です。
こんな方は注意!
- ブログに画像を多用している
- PNG形式で保存している
- 画像圧縮プラグインを入れておけば大丈夫だと思っている
記事を書くことが楽しくて目を逸らしていましたが、重くて開かないブログなんて人気ブログでもない限り、誰も待ってはくれません。
直帰率が上がっている方、虚しさ爆発する前に対策をしましょう!
結論を言ってしまえば、サイト表示の重い!遅い!に一番効果があったのは画像最適化!!
表示速度を調べる方法
サイトの読み込み表示速度を、PageSpeed InsightsとGTmetrixを使って確認しておきましょう。
PageSpeed Insights
Googleが提供する速度テストができるツールで、URLを入力することでWebページのコンテンツを解析し、表示時間に対するパフォーマンスをスコア化してくれます。
またページの読み込み速度を短くするための改善方法を提示してくれるので、何から手を付けるべきか迷った場合参考になります。
URL: https://developers.google.com/speed/pagespeed/insights/?hl=ja
GTmetrix
こちらも同じくサイトの速度測定ができるツールです。
無料版だと全てが表示されませんが、項目別にA~Fの6段階で表示される「PageSpeed Score(Google評価)」「YSlow Score(Yahoo評価)」「Fully Loaded Time(読み込み速度)」のチェックは可能です。
画像最適化前後の読み取り速度比較
画像最適化前後のスピードテスト結果を開示。
遅くて重すぎる、どうしようもないレベルでしたが、画像最適化で大きく表示速度が改善しました。
最適化前の画像サイズは250MB、それを約1/3の78MBにまで落とすことができたので、当然の結果とも言えます。
同時進行でプラグイン見直しとPHPバージョンアップも実施していますので、画像最適化だけで改善した結果ではありません。
ですが対策を実施する度に速度テストを繰り返しチェックていたので、当ブログの場合は改善率の8割以上が画像最適化の効果だと言い切れます。
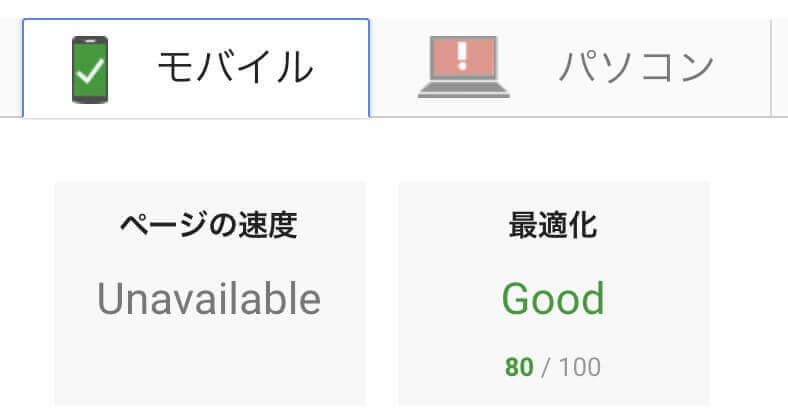
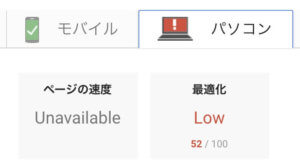
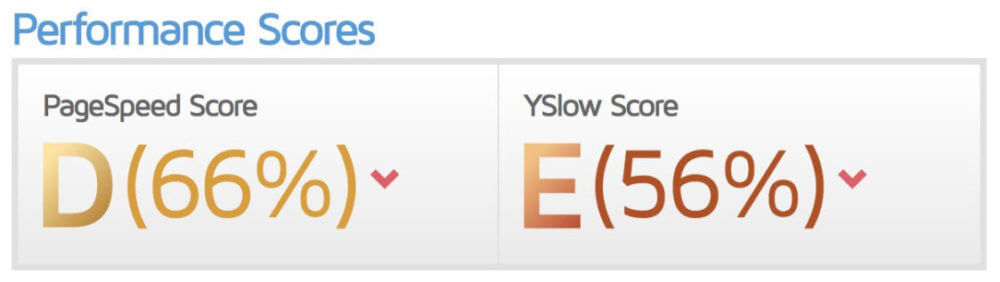
PageSpeed Insights 速度テスト結果
モバイルで16ポイント、パソコンでは20ポイント以上改善!
最適化前/約250MB


最適化後/約78MB


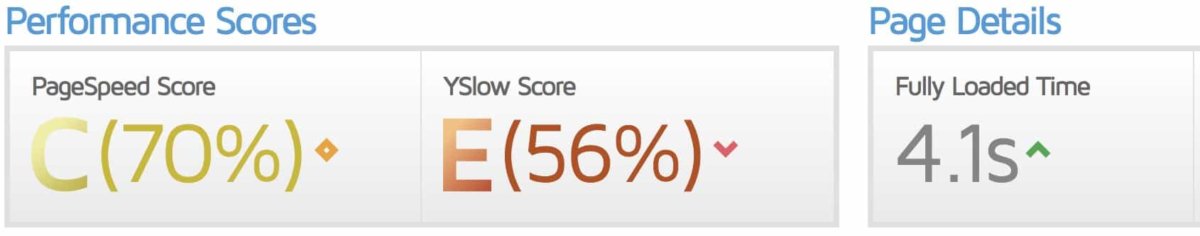
GTmetrix 速度テスト結果
なぜか最適化前の「読み込み速度(Fully Loaded Time)」を残し忘れるという痛恨のミスをしてしまってますが、一番変化があったのが実はここ!
10S(10秒)前後だったものが、4.1Sに改善されています。
最適化前/約250MB

最適化後/約78MB

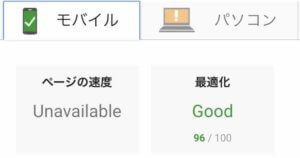
Test My Site 速度テスト結果
前回の記事「WordPress高速化|PHPバージョンアップ」でご紹介した、モバイルサイトのスピードテストの結果もこの通り。
8秒もスピードアップし、離脱率も大きく減少しました!
最適化前/約250MB

最適化後/約78MB

改善できるところから、即手を付けるべきですね!

画像最適化で高速化!
画像形式見直し|PNG形式からJPEG形式へ
画像のクオリティが高く、後から修正も可能なPNG形式の方がいいかなとよく考えもせず、ほとんどの画像をPNG形式で作成していました。
大きなデメリットは、PNG形式の画像はファイルサイズが大きくなってしまうこと。
同じ画像で試してみたところ、JPEG形式なら約90KB、PNG形式の場合430KBと約5倍近くもの大きな差が出てしまいました。
また更に圧縮アプリを使うことで、JPEG形式はPNG形式よりも更に軽量化ができる(圧縮率が高い)と言うメリットがあります。
ただJPEG形式の画像は、ノイズや画像の劣化が気になるというデメリットもありますので、一度PNG形式とJPEG形式の画像を作成し、見比べてみることをおすすめします。
WordPressプラグイン|Imsanity
一度取り込んだ画像をリサイズしたり、PNG形式をJPG形式へ変換することができるプラグインです。
Imsanityの一括リサイズは元に戻すことができません。
使用しているテーマやブログデザインによって、適正の画像サイズは異なりますので、まずはテーマのマニュアルサイトなど確認してみたほうが無難です。
画像サイズ見直し|サイトに合った画像サイズに
なんとなく大きな画像の方が綺麗じゃないかと考えて、大きな画像サイズのままWordPressに取り込んでいましたが、画像サイズが大きければ、その分ファイルサイズも肥大化します。
今回の失敗を踏まえて、画像作成時から適正なサイズで画像を作成することにしました。
Macアプリを使う
Macをお使いなら有料アプリになりますが、「JPEGmini」や「PhotoBulk」でまとめて圧縮・リサイズをしてしまうのもひとつの手だと思います。
画像数が少なく面倒でなければ、Photoshopで対応すれば追加費用もかからずおすすめです。
画像最適化プラグイン|見直し
画像最適化のプラグインとして有名な「EWWW Image Optimizer(画像ファイル最適化)」をサイト開設当時から入れています。
大きすぎる画像はImsanityでリサイズ、ファイルサイズが重い画像はEWWW Image Optimizerで圧縮最適化と使い分けてきました。
ただ気になっているのがEWWW Image Optimizerの動作の重さと、更に上をいく圧縮率だと言われている「Compress JPEG & PNG images」というプラグイン。
今回検証も兼ねて新たなプラグインを試してみることにしました。
過去現在それぞれの画像作成ルーチンは以下の通り。
画像最適化取り組み前
Photoshopで画像作成 → PNG形式に変換 → Image Optimで画像圧縮 → WordPressへ → [自動] EWWW Image Optimizerで画像圧縮
画像最適化取り組み後
Photoshopで画像作成 → JPEG形式に変換 → WordPressへ → [自動] Compress JPEG & PNG imagesで画像圧縮
プラグインの見直しで新たに追加した「Compress JPEG & PNG images」は、「TinyPNG」を提供している企業が作成したWordPress画像圧縮プラグインです。
使用開始後まだ1週間あまりですが、確かにEWWW Image Optimizerよりも圧縮率が高いと感じます。
ただ注意点があり、Compress JPEG & PNG imagesの使用するには「アカウント登録が必要」かつ「無料使用は毎月500枚まで」という縛りがあること。
Compress JPEG & PNG images インストール
step
1Compress JPEG & PNG imagesをインストール
”Compress JPEG & PNG images”で検索しインストール&有効化してください。
step
2APIキー取得|アカウント登録
WP設定の中の「メディア」の最下部に、”JPEG and PNG optimization”という項目が追加されています。(画像の取り忘れで、下記の画像はすでにAPIキー取得済)
TinyPNG account の部分に名前とメールアドレスを入れる箇所がありますので、入力後「Register Account」をクリックしてください。

step
3メール受領
先程登録したアドレスにメールが届きますので、確認したら「Activate your account」をクリックしましょう。ポップアップが開きますが、こちらは操作不要なので閉じてください。

step
4APIキー受領
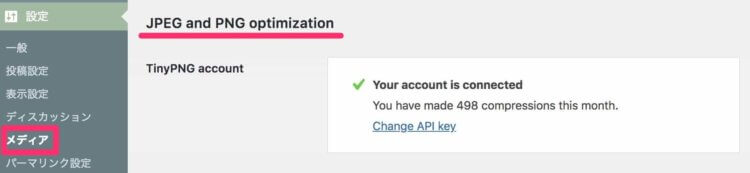
先程の”JPEG and PNG optimization”画面に戻ると、すでにキーが登録され使用可能な状態になっています。
「Change API key」をクリックすると、APIキーの確認ができます。
また「You have made ××× compressions this month.」の×××部分には、当月圧縮した画像枚数が表示されています。

毎月500枚までは無料で、それ以上の使用は課金制です。
500枚を超えた時点で、登録したメールアドレスに今月の圧縮制限に達したよとお知らせメールが届きます。
step
5設定をしよう!
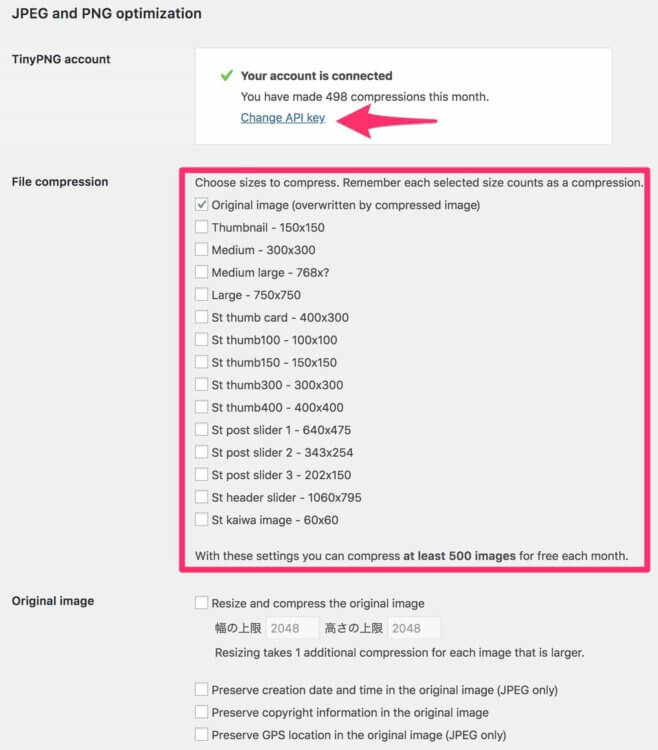
File compression項目で設定を行いますが、こちらは使用しているWordPressテーマによって表示が異なります。
下記の画像では”Original image”にのみレ点をつけています。
この場合、赤枠で囲った一番最下部には「With these settings you can compress at least 500 images for free each month.」(簡易訳:毎月500枚までは無料で圧縮できますよ)と表示されています。

ではすべての項目にレ点を付けた場合はどうなるか?
当ブログの画像数は訳360枚ですが、全画像圧縮にレ点を付けた場合毎月の無料圧縮数が33枚にまで減少してしまいました。
これはWordPressへアップロードされる際に作成されるサムネイル画像、テーマ独自で作成される画像、すべてが圧縮対象となるため大きく減少することになります。
画像数が多い場合は、アップロード時のデータが重い画像を優先に圧縮しておく方が無難ではないかと思います。
step
6過去にアップロードした画像の圧縮
過去にアップロードした画像の圧縮は、WordPressのメディア > Bulk Optimizationから行えます。
画像を一括圧縮していくことになりますので、念の為事前にバックアップをとっておくことをおすすめします。
Start Bluk Optimizationをクリックすると圧縮がはじまります。
500枚を超えた場合は、超えた画像数と圧縮するための見積額が表示されますが、勝手に課金されるようなことはありません。

WordPress高速化|画像最適化まとめ
今回取り組んだ画像最適化のおかげで、画像ファイルサイズ 250MB から 78MBまで大幅ダウンさせることができました。
画像を多用しているサイトは、真っ先に画像最適化に取り組むことをおすすめします。
最適化で効果が見込まれる方!
- ブログに画像を多用している
- PNG形式で保存している
- 画像圧縮プラグインを入れておけば大丈夫だと思っている
-

-
WordPress高速化|ロリポップ 7.1モジュール版に変更しよう!
続きを見る
-

-
WordPress高速化|プラグインの見直し
続きを見る