物販リンクのクリック率をあげたい、収益化を目指すブロガーなら当然考えるはずです。

プロブロガー・アフィリエイターの方々の有益な情報を収集するだけで、実装できなければ意味がありません。
自己流カスタマイズを繰り返していましたが、どこかしら不具合が発生してしまう・・。

くまさんが運営するfor menはこちら
今回ご紹介するのは、当ブログ用のRinkerカスタマイズ情報になります。
AFFINGERのRinkerカスタマイズ情報が少ない、追加文言を入れると文字切れしてしまうと嘆いていた方は、ぜひ試してみてください。

Rinker|クリック率があがる物販リンク
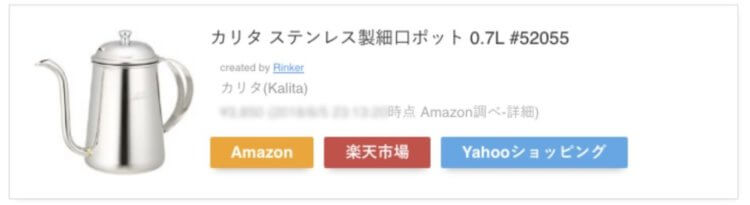
Rinkerは商品リンクが簡単に貼れるだけでなく、プラグインを導入するだけでレスポンシブの広告デザインを表示させることが可能です。
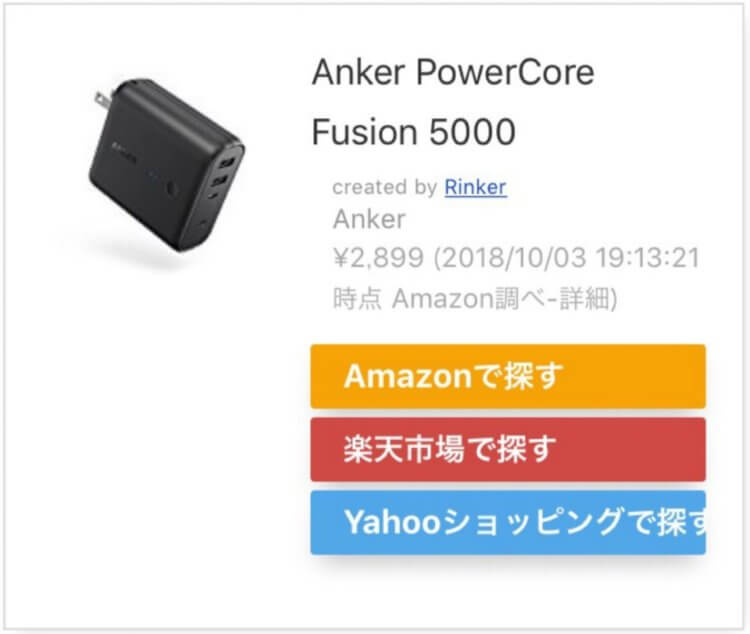
\ Rinker標準 /

そのままでも十分美しいデザインですが、Twitterでクリック率が上がるカスタマイズ情報があるとやってみたいと思うもの。
Rinkerスマホ表示カスタマイズで物販アップ!
スマホビュー時のRinkerボタンをデカくして、横幅も広くしたかったので、両者をハイブリッド(・∀・)
いい感じ❗
これでますます物販アップやで(^q^)#ABテストはやってませんhttps://t.co/Ni1F6uzhWshttps://t.co/TIzEPiRMoH pic.twitter.com/Jm6kuO4Iir— マクリン (@Maku_ring) 2018年10月2日
クリック率が高いボタン文言追加検証!
【ABテストラボ更新】
前回の追記です。クリック率が高いのはどれ?
・Amazon
・Amazonで購入する
・Amazonで探す
・Amazonで見る←New結果だけでなく、考察も追記しています。#ABテストラボhttps://t.co/vPCOp7t4xJ
— らいと (@kame3r) 2018年10月3日

そんな時に手を差し伸べてくれたのが、SANGOのカスタマイズで有名なくまさんでした。
[blogcard url="https://for-men.jp/"]
PC・タブレット|Rinker標準 → カスタマイズ後の表示

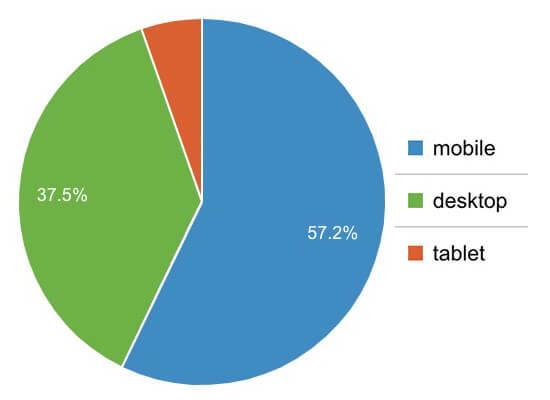
パソコンだと正直どちらの表示でもいいと思ったんですが、気になるのはiPadなどのタブレットで見たとき。

そんなに比率は高くありませんが、約6%の方がタブレットから読みにきてくれています。
手に持った状態で見た場合、物販リンクの表示が大きすぎないように今回は横並びにしてもらいました。
ココをカスタマイズ
- 「で探す」文言追記状態で、物販ボタンを横並びにする
- ボタンカラーを優しい色合いに変更
- 表示画像を小さくする
- テキストリンクの色をブルーへ変更
\ Before|Rinker標準 /

\ After !! /

スマホ|Rinker標準 → カスタマイズ後の表示

Rinker標準デザインだと、「で探す」文言を追加した場合文字切れを起こしてしまうところがネックになっていました。
ここはプロブロガーの方が推すデザイン、横幅いっぱい表示に変更してもらうことに。
ココをカスタマイズ
- 「で探す」文言追記状態での文字切れをなくす
- 物販ボタンを幅いっぱいに修正
- 物販ボタンの余白の余白をつくる
\ Before|Rinker標準 /

\ After !! /

Rinker × AFFINGER|クリック率を上げるCSSカスタマイズ

今回実装した環境は以下の通り。
ココがポイント
設定やプラグインによっては、うまく表示されない可能性があります。
CSSコードを簡単に実装する方法は、WordPress標準機能の追加CSSに入れるか、プラグイン使用(Simple Custom CSSなど)がおすすめ。
追加CSSの使い方はくまさんのサイトで、詳しい使い方の確認ができます。

バックアップは必ず事前にとっておきましょう。
ul.yyi-rinker-links {
padding: 0!important;
}
div.yyi-rinker-contents img{
max-width:100px;
}
div.yyi-rinker-contents {
margin: 0 0 1.5em;/*外側上の余白を削除*/
border: none;/*外側の枠線を削除(余計な部分)*/
box-shadow: none;/*影を削除*/
}
div.yyi-rinker-contents div.yyi-rinker-box{
border:4px double #CCC;/*二重枠線*/
}
/* 商品タイトル リンク色変更 */
div.yyi-rinker-title a {
color: #1a62af!important;/*通常時の色*/
font-weight: bold;
}
div.yyi-rinker-title a:hover {/*ホバーした時の色*/
color: #e16d15!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-bottom: 0!important;
}
/* rinker ボタン高さを44pxに */
div.yyi-rinker-contents ul.yyi-rinker-links li {
font-size: .9em;
letter-spacing: .1em;
margin: 6px 10px 6px 0px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a{
height:44px;
line-height:44px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
color: white!important;
opacity: 1;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity:0.9;
}
/* ボタン色変更 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink { /* Amazon */
background: #ffb745; /* 背景色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink { /* 楽天 */
background: #d35c53; /* 背景色 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink { /* Yahoo */
background: #65adf3; /* 背景色 */
}
/* rinker サムネイル幅を230pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 100px;
min-width: 100px;
padding: 0;
margin-right: 10px;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
/*商品タイトル・詳細・ボタン*/
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
/* スマホサイズのみ適用 */
@media screen and (max-width:767px) {
div.yyi-rinker-contents div.yyi-rinker-box{
display:block;
}
/* 画像を中央そろえ */
div.yyi-rinker-contents div.yyi-rinker-image{
margin-left:auto;
margin-right:auto
}
div.yyi-rinker-contents ul.yyi-rinker-links li{
text-align:center;
width: 100%;
margin: 6px 0px;
}
/* rinker 商品詳細(文字とボタン部分)幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 95%;
margin: 0 auto;
text-align: center;
}
/*メーカー名・価格・日付部分*/
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;/*余計な余白を削除*/
}
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box {
font-size: .5em;
}
/*値段部分*/
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box .price {
font-size: 2em;
margin: 5px;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
}}
/*スマホボタン表示中央*/
@media (max-width: 420px) and (min-width: 321px){
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}}
実際のリンクはこちらです
※カスタマイズは変更となる可能性があります。
Rinkerカスタマイズまとめ|AFFINGER × くまさん
稼ぐためのWPテーマと言われているAFFINGERは、SEO対策と広告収入UPの機能が標準装備されています。

当ブログ用Rinkerカスタマイズにご協力いただいたくまさん、ありがとうございました!
Bear face|くまさんってこんな人!
・くまさんプロフィール: Bear Faceはこんな人
・Twitterアカウント:@Bearface18
カスタマイズはSANGO・JIN中心ですが、他テーマでも使える吹き出しクリエイターの使い方、商品レビューに役立つアイキャッチ画像の作り方などの情報も発信されてます。