あまりにもAFFINGER5 WINGの機能が素晴らしすぎるので、その勢いで子テーマ「JET」についてのレビューを書きました。


稼ぐアフィリエイターのサイトは、多くの画像で商品をアピールしています。
人は文章よりも画像に目を奪われがち。
カード型テーマのメリットは、大きな画像に効果的なタイトルを付けることで、興味を持ってもらいやすいという特徴があります。
カード型テーマのメリット
- インフィード広告が、デザインに溶け込む
- 大きな画像で、見る人の興味を惹きつけることができる
- スマホと相性が良い

-

-
AFFINGER 5 WING 使用レビュー(アフィンガー)|便利な機能と使い方【特典付き】
続きを見る
また進化したAFFINGER EX(WING上位版テーマ)でも、子テーマJETがなくてもトップページなどの一部にカード型スタイルが利用できます。
AFFINGER EXテーマが入手できるセット!
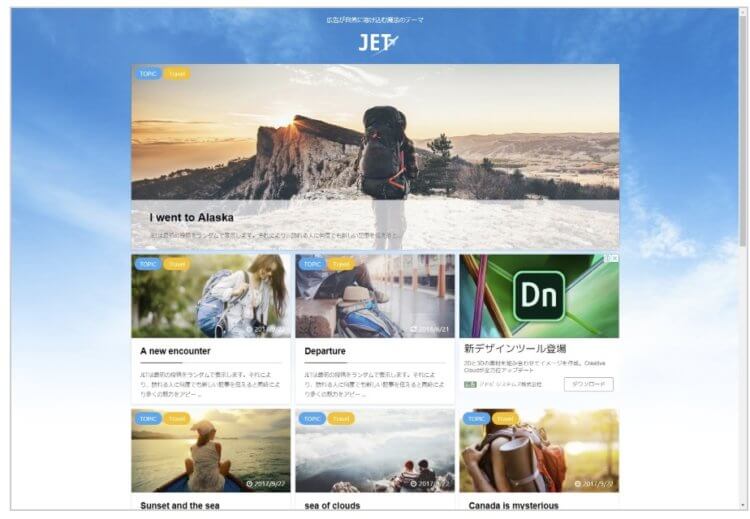
AFFINGER5 WING|専用子テーマ JET

AFFINGER専用の子テーマ「JET」は、Googleアドセンスのインフィード広告が自然に溶け込むようにレイアウトされた、マガジン型(カード型)の子テーマ。

| AFFINGER専用子テーマ「JET」 | 4,980 円(税込) ※2019/2/7現在 |
この価格を高いと思うかどうかですが、カード型デザインにしたいけれど、CSSやHTMLの知識がないのであればJETの購入はおすすめ。
CSSの知識がなくても、カスタマイズサイトの力を借りて、自分でカード型にカスタマイズするのもひとつの手です。
ただここで問題になるのが、WordPressの更新やテーマのアップデートがあった際、デザイン崩れに対応できるかがポイントに。
よくあるカスタマイズの不安
- 自分でカスタマイズしても、頻繁にあるアップデートに対応しきれない
- 表示崩れになったとき、また時間を掛けて調べる自信がない
- カスタマイズサイトの更新がないと対応できない

そんな方は、JETという完成されたデザインを購入しても後悔することはないはず。
またAFFINGER公式の子テーマであれば、なにか不具合が起きたときでも安心感が違います!
子テーマJETを利用するためには、AFFINGER5 WINGの購入が必須。
JETの購入方法

AFFINGERの稼ぐための機能を全て利用可能であることはもちろん、ターゲットに刺さる美しいカード型デザインを手に入れることができます。
すでにカスタマイズされたカード型のテーマなので、導入後すぐにブログを書くことに集中できてモチベーションもアップ!
子テーマのJETを導入するだけで、AFFINGER WINGとはまた違うデザインのサイトを簡単に作ることができます。

「AFFINGER JET」は、公式サイトから購入が可能です。
JET こだわりのトップページ
トップページの表示は、1カラム・2カラムから選択が可能。
ヘッダー画像の有無、ヘッダー画像を記事のスライダー化、などの機能を使うことで、全くイメージの違うサイトができます。

1カラム

2カラム
ブログの内容や、サイトの雰囲気でカラム選択するのがおすすめ。
トップページでできること
「第一投稿」と呼ばれるヘッダー下にある大型投稿記事(サイト表示されて最初に目が行くところ)をランダム表示することができます。
もちろん1カラムでも2カラムでも、この機能は使えます。

記事をたくさん書けば古い記事は埋もれてきますが、ランダム表示機能があれば色褪せることがありません!
「任意の投稿ページを指定」することも可能ですから、特定の記事を目立たせたいという方にとてもおすすめの機能です。

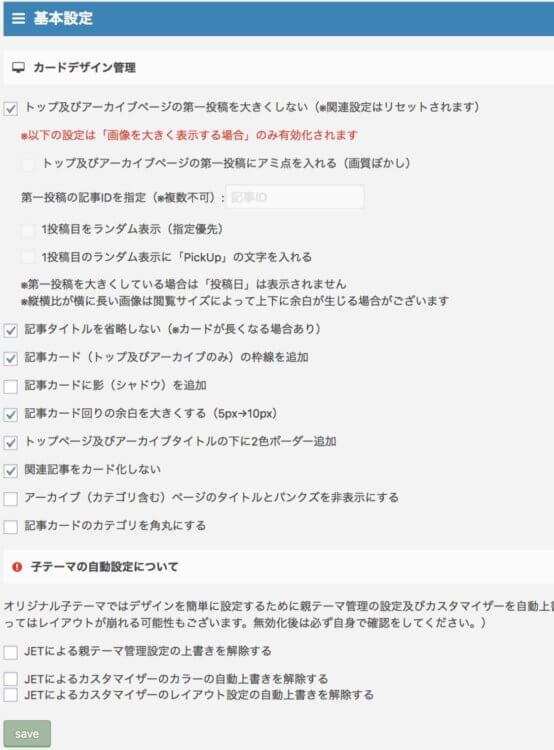
JET管理画面
設定はとても簡単! 子テーマ JETを導入すると、WordPress管理画面に「子テーマ管理」タブができます。
親テーマの管理画面とは違い、子テーマ JETの管理画面は1ページとシンプル。


JET管理画面でできること
- トップ及びアーカイブページの第一投稿を大きくしない
- トップ及びアーカイブページの第一投稿にアミ点を入れる
- 第1投稿の記事IDを指定
- 1投稿目をランダム表示
- 1投稿目のランダム表示に「PickUp」の文字を入れる
- 記事タイトルを省略しない
- 記事カードの枠線を追加
- 記事カードに影(シャドウ)を追加
- 記事カード回りの余白を大きくする(5px→10px)
- トップページ及びアーカイブタイトルの下に2色のボーダー追加
- 関連記事をカード化しない
- アーカイブ(カテゴリ含む)ページのタイトルとパンくずを非表示にする
- 記事カードのカテゴリを角丸にする
- 子テーマ管理及びカスタマイザーの上書きを解除する
「アミ点」の使い方について
準備していた画像が小さく、第一投稿で目立たせることによって画質劣化が目立ってしまうといった場合に、この「アミ点」で見た目をごまかすことができます。
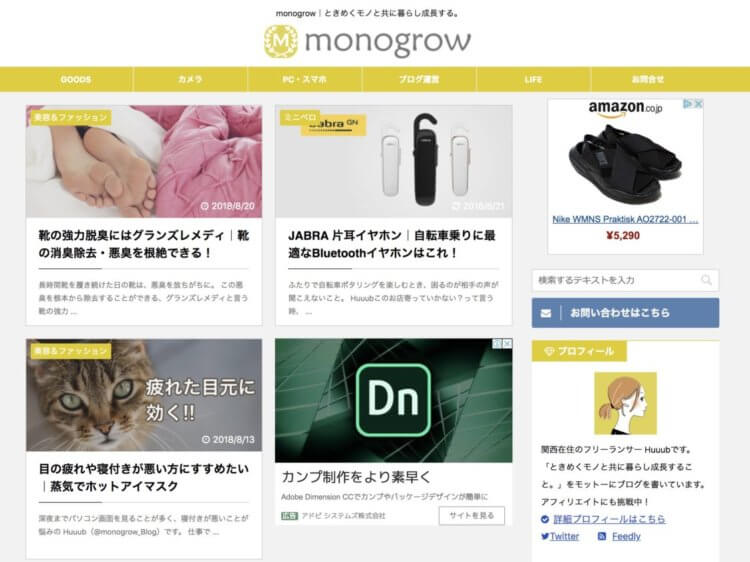
記事カード回りの余白を大きくする(5px→10px)
新たに追加された余白を10pxと大きくする機能。余白を大きくすることで、ブログデザインがすっきりします。
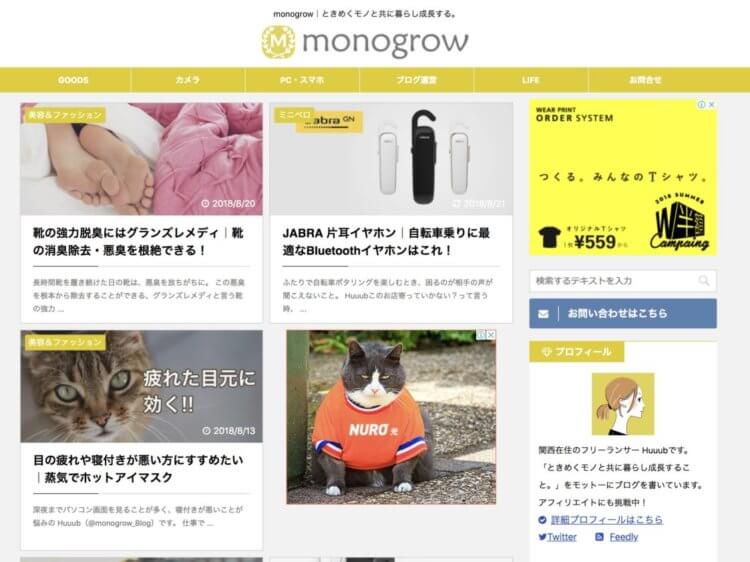
JET初期状態|5px

JET余白を大きく|10px

「AFFINGER JET」は、下記の公式サイトから購入が可能です。
親テーマのAFFINGER5 WINGを持っていない方はこちら。
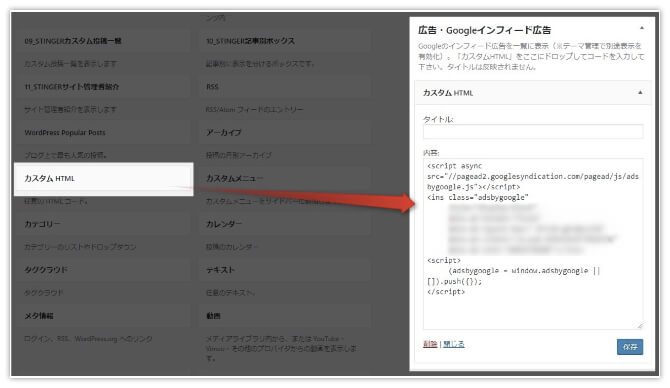
Googleインフィード広告設定はウィジェットから
広告を表示させるには、「外観」>「ウィジェット」にて「カスタムHTML」を挿入してコードを記述することで表示ができます。

「カスタムHTML」が使えなくて困っている方、かつロリポップユーザーであればWAF設定を疑ってください。
WAF設定解除については、こちらの記事で書かせていただいています。
サイトを守ってくれるWAF設定ですが、いちいち解除が必要なのが面倒ですね・・。
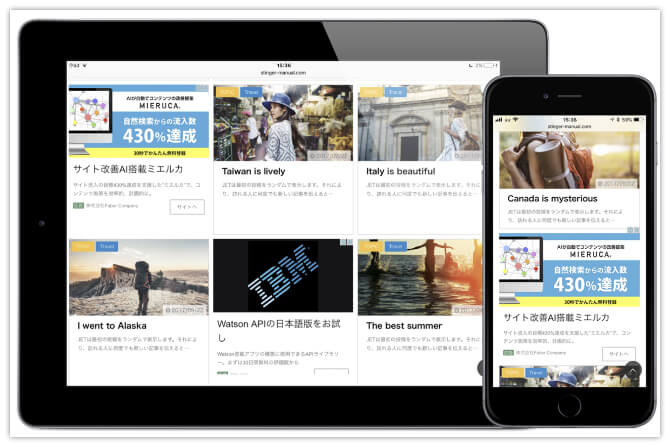
子テーマ JETを使うことで、パソコン表示はもちろんタブレットやスマホで見たときでも、サイトに自然に広告が溶け込んで表示されます。

カード型子テーマ JET 導入はするべきか|まとめ
AFFINGERのアップデートは、ユーザーの声を反映して頻繁に行われているのが素晴らしい!と言うことはAFFINGERのレビュー記事でも書いています。

子テーマJETについても、専用サイトからアップデート対応しています。
同じテーマを使い続けていると、AFFINGERにはない機能を持つ有料テーマに心惹かれることもあります。
それでもAFFINGERを使い続けているのは、ユーザーの声に答えてアップデートをこれほど頻繁に行ってくれるテーマはない!そう感じているからです。

「AFFINGER JET」は、下記の公式サイトから購入が可能です。
親テーマのAFFINGER5 WINGを持っていない方はこちら。